很多設計師認為做好了企業網站就一定能夠做好行業網站的設計,其實對設計來說行業網站和企業網站的設計截然不同,對整個網站的創意、風格、整體框架布局、文字編排、圖片的合理利用,空間的合理安排上面等…有著許多諸多的要求,需要考慮的面更廣,面對的問題也會更多。對于一名優秀的網站設計師來說不能絕不能放過任何一點小細節,本篇文章簡述的是設計師在做行業網站時所需考慮的一些問題。
一、網站風格/創意
風格(style)是抽象的。是指站點的整體形象給瀏覽者的綜合感受。整體形象包括站點的版面布局,色彩,字體,瀏覽方式等…。如:我們覺得迪斯尼是生動活潑的而IBM則是專業嚴肅的。每一個網站都會給人們留下的不同感受。這里我們需要做到的是根據網站的定位做出網站特有的風格。除此我們還需要在風格同一上需要把握一下,其實這個風格的統一和傳統的印刷出版物沒什么區別。你網頁上所有的圖像、文字,包括像背景顏色、區分線、字體、標題、注腳什么的,都要統一風格,貫穿全站。這樣子用戶看起來舒服、順暢,會對你的網站留下一個“很專業”的印象。而企業網站設計師往往就缺乏這一點,沒有全局意思。
創意,所謂創意就是不拘一格?某些設計師在做創意的時候大費周章,做出來確實不可否認很有創意、很別致,但往往對于行業網站的客戶為什么不能接受呢?此時不要太責怪客戶的不識貨,應該反思,抓住客戶的需求。其實做行業網站不需要很多大的創意,也不要浪費過多的時間去追求如何個性、如何好看,我們只需要一點小小的創意貫穿全站,也許會使網站更生動更具有吸引力、更有思想,比如企業網站管理程序(http://www.cmseasy.cn/)就是一個很好的案例,它把領先的SEO融入到網站中,使它脫穎而出。
二、網站LOGO
Logo顧名思義就是站點的標志圖案,logo最重要的就是用圖形化的方式傳遞網站的定位和經營理念、同時便于人們識別。網站logo的設計過程中一般有以下三種思路:1.直接以網站網址作為logo。2.根據網站提供的產品/服務特點展開logo設計。3.以傳遞網站運營商的經營理念為特色。如:企業網站建設網logo(www.cmseasy.cn)
三、視覺流程
人們在閱讀某種信息時,視覺總有一種自然的流動習慣,先看什么,后看什么,再看什么。在心理學的研究表明,一般的瀏覽習慣是從上到下、從左到右,在一個平面上,上松下穩而壓抑。同樣,平面的左松右穩。所以平面的視覺影響力上方強于下方,左側強于右側。這樣平面的上部和中上部被稱為“最佳視域”,也就是最優選的地方。在網頁設計中一些突出或推薦的信息通常都放在這個位置。當然這種視覺流程只是一種感覺并非一種固定的公式,只要符合人們的心理順序和邏輯順序,就可以更為靈活地運用,在網頁設計中,靈活而合理地運用直接影響到傳達信息的準確與有效性。
四、網頁框架與布局
網頁布局大致可分為“國”字型、拐角型、“T”字型、“L”字型、綜合框架型、Flash型、變化型,在這里就不做一一論述了。其實在我們在做設計的時候并沒有過多的去考慮什么形式,比如我們在一張紙看到一個圓形的東西,很容易可以聯想到它像太陽,而有些人則聯想到月亮等等…這都是一種形式比喻,最重要的是抓住客戶的需求,把握網站的定位做處合理的框架布局。
1. 分辨率
網頁的整體寬度可分為三種設置形式:百分比、象素、象素+百分比。通常在網站建設中以象素形式最為常用,行業網站也不列外。我們在設計網頁的時候必定會考慮到分辨率的問題,科技發展到現在我們通常用的是1024*768和800*600的分辨率,現在網絡上很多都是用到778個象素的寬度,在800的分辨率下面往往使整個網頁很壓抑,有種不透氣的感覺,其實這個寬度是指在800*600的分辨率上網頁的最寬寬度,不代表最佳視覺,不妨試試760~770的象素,不管在1024還是800的分辨率下都可以達到較佳的視覺效果。
2. 合理廣告
在目前一些網站的廣告(彈出廣告、浮動廣告、大廣告、banner廣告、通欄廣告等等…)讓人覺得很煩瑣,更本就不愿意來看,有時連你這個網站都不上了,這樣一來網站受到了嚴重的影響、廣告也沒達到廣告的目的。這些問題都是我們在設計網站之前需要考慮、需要規劃的內容之一。
浮動廣告有兩種,第一種是在網頁兩邊空余的地方可以上下浮動的廣告,第二種是滿屏幕到處隨機移動的廣告。建議能使用第一種的情況下盡量使用第一種,不可避免第二種情況時盡量在數量上控制最多一個就好。如果數量過多會直接影響到用戶的心理、防挨到用戶瀏覽信息,適得其反。首頁廣告不宜過多適中即可。如在注冊或者某個購買步驟的頁面上最好不要出現過多的其他無關的內容讓用戶分心,避免客戶流失等…
3.空間的合理利用
很多的網頁都具有一個特點,用一個字來形容,那就是“塞”,它將各種各樣的信息如文字、圖片、動畫等不加考慮的塞到頁面上,有多少擠多少,不加以規范,導致瀏覽時會遇到很多的不方便,主要就是頁面主次不分,喧賓奪主,要不就是沒有重點,沒有很好的歸類,整體就像各大雜燴。讓人難以找到需要的東西。有的則是一片空白失去平衡,也可以用個“散”字來形容。
并非要把整個頁面塞滿了才不覺得空,也并非讓整個頁面空曠才不覺得滿,只要合理的安排、有機的組合,使頁面達到平衡,既使在一邊的部分大面積留空,同樣不會讓人感到空,相反這樣會給人留下廣闊的思考空間,給人回味又達到了視覺效果。
4.文字編排
在網頁設計中,字體的處理與顏色、版式、圖形化等其他設計元素的處理一樣非常關鍵。
4.1文字圖形化
文字圖形化就是將文字用圖片的形式來表現,這種形式在頁面的子欄目里面最為常用,因為它具有突出,同時又美化了頁面,使頁面更加人性化加強了視覺效果。是文字無法達到的。對于通用性的網站弊端就是擴展性不強。
4.2強調文字
如果將個別文字作為頁面的訴求重點,則可以通過加粗、加下劃線、加大號字體、加指示性符號、傾斜字體、改變字體顏色等手段有意識地強化文字的視覺效果,使其在頁面整體中顯得出眾而奪目。這些方法實際上都是運用了對比的法則。如果在更新頻率低的情況下也可以使用文字圖形化。

為了維護健康的移動生態,保障用戶體驗,保證優質站點/智能小程序能夠獲得合理的流量分發,百度搜索將在近期對颶風算法進行升級,上線颶風算法3.0。本次算法升級主要針對跨領域采集以及站群問題,將覆蓋百度搜索下的PC站點、H5站點、智能小程序等內容。對于算法覆蓋的站點/智能小程序,將會根據違規問題的惡劣程度,酌情限制搜索結果的展現。以下詳細說明颶風算法3.0的相關規則。一. 跨領域采集:指站點/智能小程序

尊敬的客戶朋友:大家期待已久的五一小長假終于到來,在這里先祝大家節日快樂!

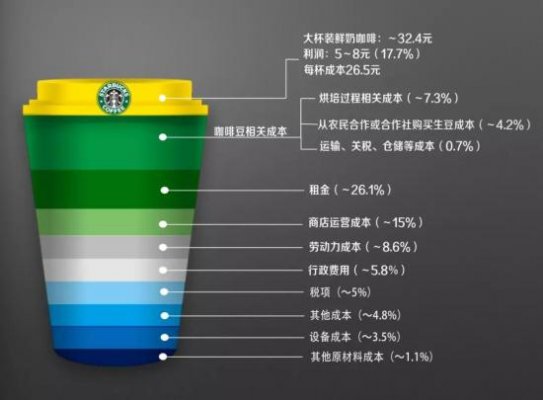
哪些行業適合學習瑞幸咖啡進行破壞性創新?這些行業有什么共同特點?這將是“大眾創業,萬眾創新”的中國創業者應該思考的機會。